- 推筒子取自麻將中的「筒子」及「白板」組成的玩法,玩家只需要合計手牌上的點數,如果大於10則取其個位數,故最大為9點,最小為0點,如果玩家拿到10點則以0點計算。
- 拿到兩張點數相同的牌型則稱為「對子」,勝任何點數。
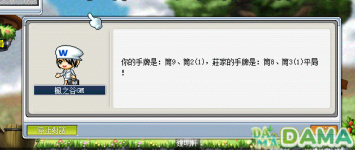
- 系統在發第一張牌到玩家手中,顯示出來後系統會繼續發第二張牌,此時玩家只要比手牌中的點數大小。如果玩家手中的點數與其他玩家點數相同視為「平手」。
- 玩家和莊家各拿到兩張牌,兩張牌的總和比大小,如果大於10則取其個位數。
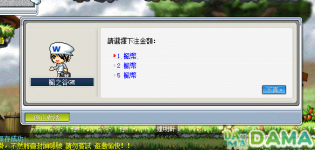
- 玩家可以下注,下注金額可以選擇最小下注、兩倍最小下注或五倍最小下注。如果下注金額超過玩家現有的楓幣,則不能下注。
設定變數
JavaScript:
var status = -1; var minBet = 1; // 最小下注 var maxBet = 1000; // 最大下注 var betRate = 1; // 下注倍率開始對話框
JavaScript:
function start() {
status = -1;
cm.sendSimple("歡迎來到推筒子賭場!你想做什麼?\r\n#b#L0#開始遊戲#l\r\n#L1#了解遊戲規則#l");
}腳本運行起始點
JavaScript:
function action(mode, type, selection) {
if (mode == 0) { // 按返回鍵
cm.dispose();
return;
} else if (mode == 1) { // 按確認鍵
status++;
} else { // mode = -1
cm.dispose();
return;
}
if (status == 0) {
cm.sendSimple("請選擇下注金額:\r\n#b#L0#" + minBet + " 楓幣#l\r\n#L1#" + (minBet * 2) + " 楓幣#l\r\n#L2#" + (minBet * 5) + " 楓幣#l");當玩家選擇下注時,腳本會執行以下程式碼:
JavaScript:
} else if (status == 1) {
var betAmount = minBet;
if (selection == 0) {
betAmount = minBet;
betRate = 1;
} else if (selection == 1) {
betAmount = minBet * 2;
betRate = 2;
}接下來,腳本會檢查玩家的楓幣是否足夠進行下注:
JavaScript:
if (cm.getPlayer().getMeso() < betAmount) {
cm.sendOk("你的楓幣不夠,無法下注!");
cm.dispose();
return;
}如果玩家楓幣不足,則會彈出提示訊息,並結束腳本執行。
如果玩家楓幣足夠進行下注,則會從玩家的楓幣中扣除下注金額:
JavaScript:
cm.getPlayer().gainMeso(-betAmount, true);接著,腳本會分別從牌堆中抽取兩張牌作為玩家和莊家的手牌:
JavaScript:
var playerHand = [drawCard(), drawCard()];
var dealerHand = [drawCard(), drawCard()];之後會分別計算玩家和莊家手牌的點數,以便進行比較:
JavaScript:
var playerHandValue = getHandValue(playerHand);
var dealerHandValue = getHandValue(dealerHand);
JavaScript:
var playerHandDisplay = playerHand[0] + "、" + playerHand[1];
var dealerHandDisplay = dealerHand[0] + "、" + dealerHand[1];
var msg = "";
msg += "你的手牌是:" + playerHandDisplay + "(" + playerHandValue + "),莊家的手牌是:" + dealerHandDisplay + "(" + dealerHandValue + ")";最後,腳本會進行比較,並根據比較結果判斷勝負,並結算賭局:
JavaScript:
if (playerHandValue > dealerHandValue) {
var winnings = betAmount * betRate;
cm.getPlayer().gainMeso(winnings, true);
msg += "你贏了!獲得了 " + winnings + " 楓幣。";
} else if (playerHandValue < dealerHandValue) {
msg += "你輸了!";
} else {
msg += "平局!";
}
cm.sendOk(msg);
status = -1;
}
}抽麻將
JavaScript:
function drawCard() {
var suits = ['筒', '筒', '筒', '筒', '筒', '筒', '筒', '筒', '筒', '白皮'];
var values = ['1', '2', '3', '4', '5', '6', '7', '8', '9', '0'];
var suitIndex = Math.floor(Math.random() * suits.length);
var valueIndex = Math.floor(Math.random() * values.length);
var card = suits[suitIndex] + values[valueIndex];
return card;
}手牌比較
JavaScript:
function compareHands(hand1, hand2) {
var hand1Value = getHandValue(hand1);
var hand2Value = getHandValue(hand2);
if (hand1Value == hand2Value) {
return 0;
} else {
return hand1Value > hand2Value ? 1 : -1;
}
}展示名稱
JavaScript:
function getCardDisplayName(card) {
var suit = card.substring(0, 1);
var value = card.substring(1);
if (suit === '白') {
return '白皮';
} else {
var suitMap = {
'筒': '萬',
};
var displayName = suitMap[suit] + value;
if (value === '0') {
displayName = suitMap[suit] + '10';
} else if (value === '1') {
displayName = suitMap[suit] + 'A';
}
return displayName;
}
}計算手牌點數總和
JavaScript:
function getHandValue(hand) {
// 計算手牌點數總和
var total = 0;
var hasWhite = false;
for (var i = 0; i < hand.length; i++) {
var card = hand[i];
var number = card.substring(1);
if (number === '0') {
number = '10';
}
if (card.substring(0, 1) === '白') {
hasWhite = true;
total += 0.5;
} else {
total += parseInt(number);
}
}
// 如果手牌有白皮,點數加0.5
if (hasWhite) {
total += 0.5;
}
// 取個位數,如果大於10則減10
var remainder = total % 10;
if (remainder == 0 && total > 0) {
return 10;
} else {
return remainder;
}
}完整code如下: